Web Performance Testing
Estela Franco

Estela Franco





@guaca





@guaca



Agenda
1. Web Perf what?
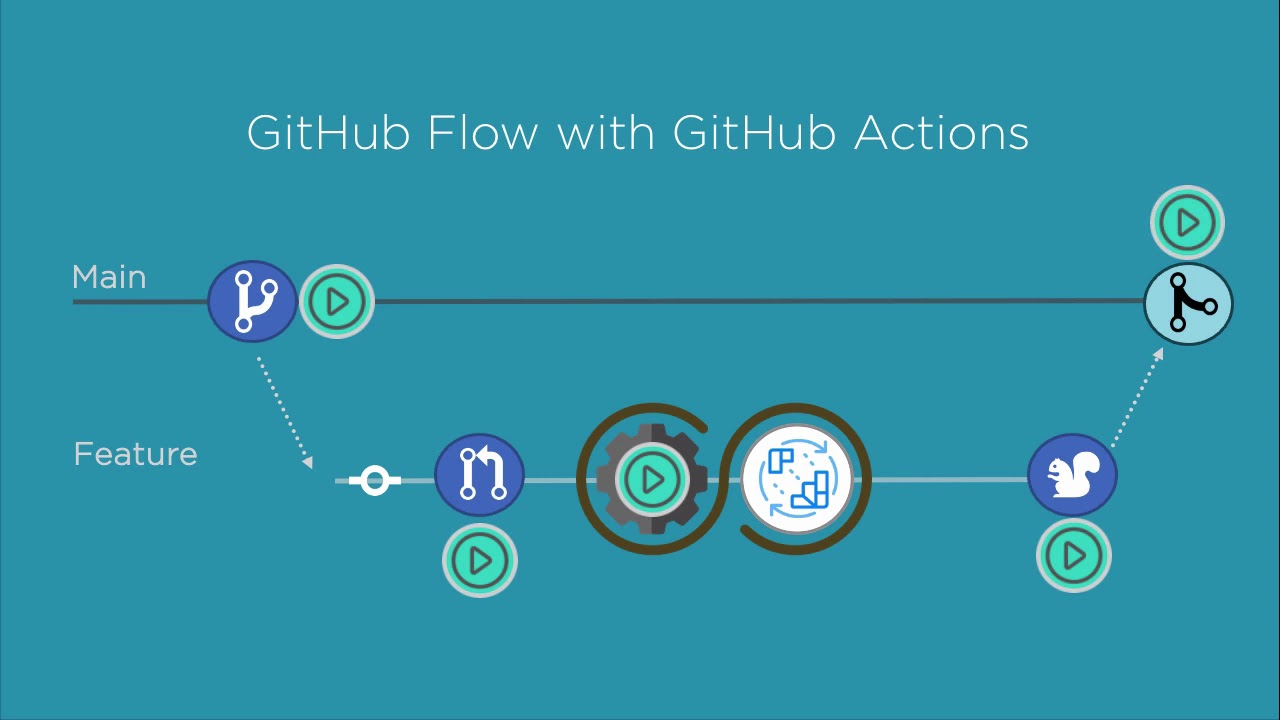
2. Git, GitHub & GitHub Actions
3. LHCI Server
4. Key Takeaways


@guaca

1. Web Perf what?
Once upon a time...


@guaca
Once upon a time...


@guaca
But the following day...


@guaca
But the following day...


@guaca
What the heck?


@guaca
Didn't anyone tell you the new feature is in production?


@guaca
DEFINITION
Let's modify our homepage images!
We've implemented a new feature

@guaca
DEFINITION
IMPLEMENT
Web devs receive the images from the marketing or design team.
And implement the changes.
We've implemented a new feature

@guaca
DEFINITION
IMPLEMENT
TEST
We've implemented a new feature
Automated testing before merging (component testing, integration testing, E2E...).

@guaca
DEFINITION
IMPLEMENT
DEPLOY
TEST
We've implemented a new feature
It can be deployed on production or other previous environments (staging, test...).

@guaca
DEFINITION
IMPLEMENT
DEPLOY
WEB
PERF.
CHECK
TEST
We've implemented a new feature
Once the code is live somewhere, web performance may be tested.

@guaca
Who is checking the web performance?
DEV?
BUSINESS?
SEO?
USERS?
SEARCH
CONSOLE?
NOBODY??


@guaca
And now what?


@guaca
Let's analyze it!
Problem
- Our new cover hero image's weight is 7.2MB 🤦🏻♀️
-
We've added a loading="lazy" attribute to our cover hero image tag 🤦🏻♀️
- Upload the optimized image, which weighs only 110kB.
-
Remove the loading="lazy" attribute (or modify its value by eager).
Solution

@guaca
DEFINITION
IMPLEMENT
DEPLOY
PERF.
CHECK
TEST
And now what?
Depending on the degradation or the solution complexity...
Spending more time === Spending more money
(and generates a bad UX & DX)
BACKLOG

@guaca
We can execute manual Lighthouse tests during the development process in local environments but...

@guaca
Manual tests in local environments
Pros
Cons
- Helps to detect some web performance issues before shipping code.
- Improves the web performance culture.
- Manual work: how many runs per URL? How many tested URLs?
- Local environment === non standard environment
En mi máquina funciona alert!!!

@guaca
Here's where Web Performance Testing comes into action!

@guaca
Web Performance Testing
Pros
Cons
- Test config === unified tests criteria.
- Test automation === better DX.
- Cloud environment === standard environment.
- Online results === shareable & available for the rest of the team.
null

@guaca
Why isn't everybody already doing it?

@guaca

Why isn't everybody already doing it?
Lack of knowledge
Lack of web performance culture

@guaca
Lack of knowledge

2. Git, GitHub
& GitHub Actions
But first...

@guaca

SEO
IT
What is Git?

@guaca
Git is a free and open source distributed version control system designed to handle everything from small to very large projects with speed and efficiency.

What is GitHub?

@guaca
GitHub is a Git repository hosting service. It offers the distributed version control and source code management functionality of Git, plus its own features such as bug tracking, feature requests, task management, continuous integration, and wikis for every project.


Run a workflow
on any GitHub event
continuous integration
What is GitHub Actions?

@guaca
With GitHub Actions you can automate, customize, and execute your software development workflows right in your repository.


What is GitHub Actions?

@guaca



3. LHCI Server
Lighthouse CI
Automate running Lighthouse for every commit, viewing the changes, and preventing regressions


@guaca
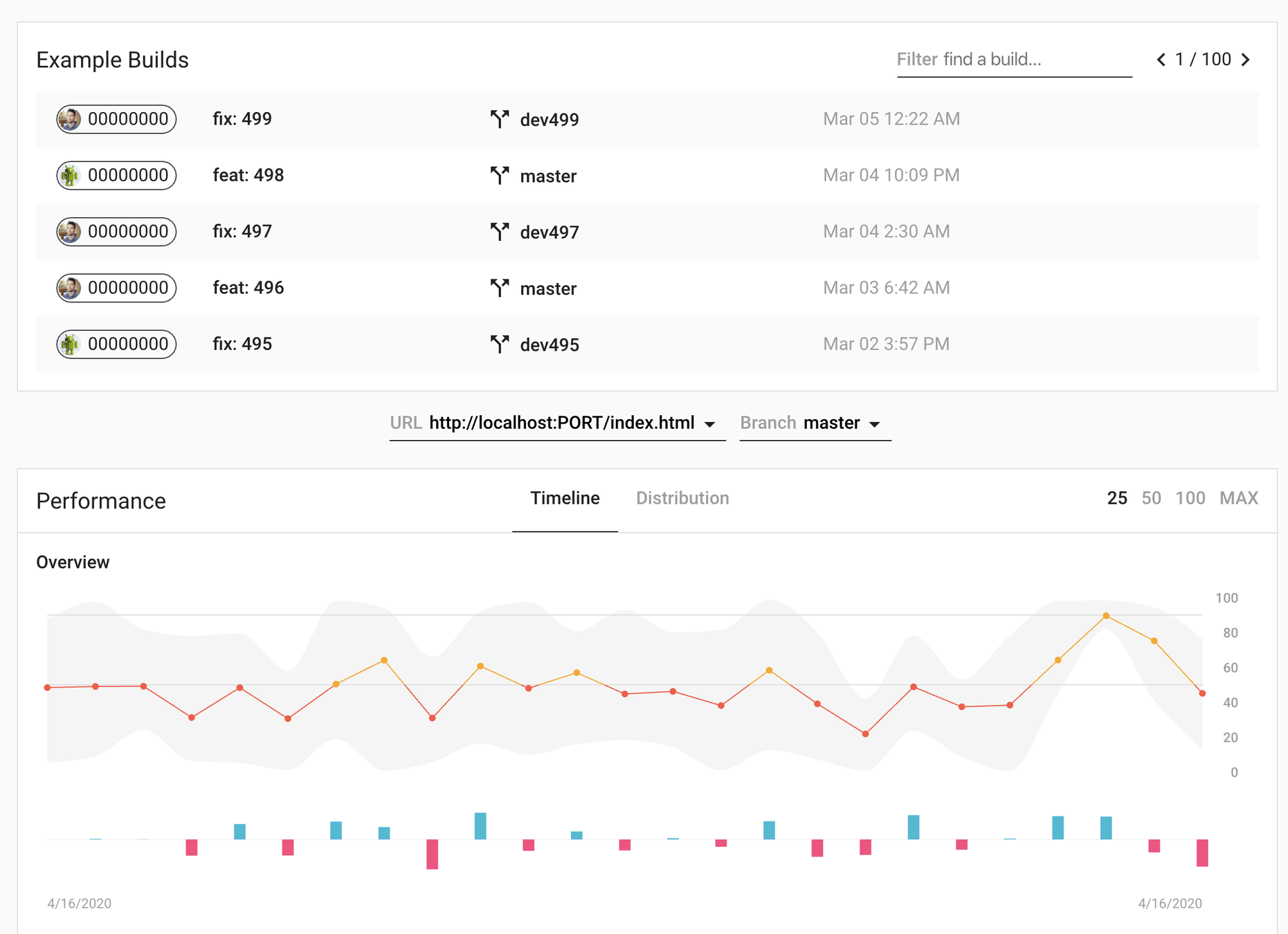
LHCI Server
-
Saves historical Lighthouse data
-
Displays trends in a dashboard
-
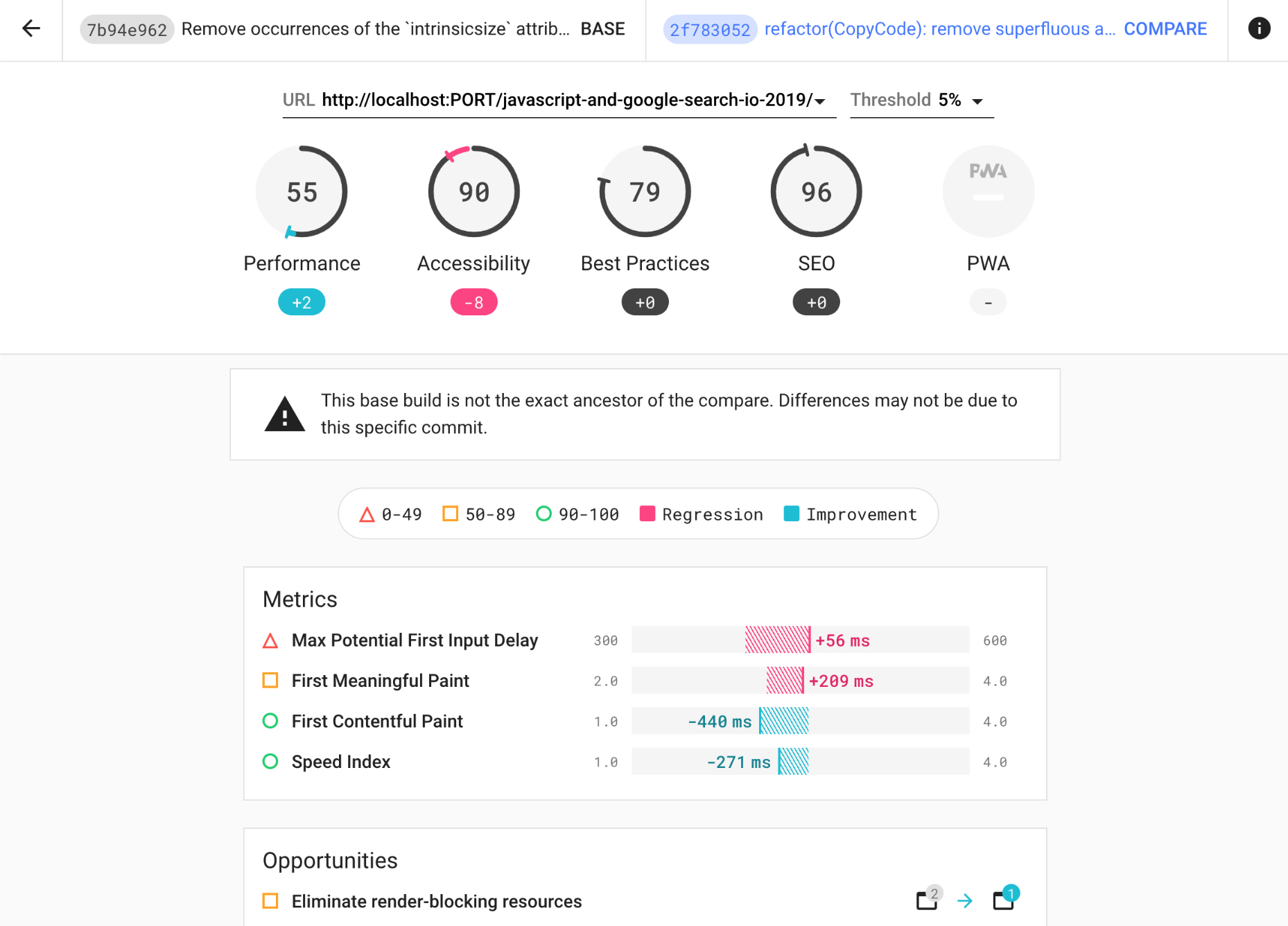
Offers an in-depth build comparison UI to uncover differences between builds.

@guaca
LHCI Server



@guaca
LHCI Server
Requirements:
-
Node v12 LTS
-
Database Storage
(sqlite, mysql, or postgresql)

@guaca
Heroku
Heroku is a platform as a service (PaaS) that enables developers to build, run, and operate applications entirely in the cloud.



@guaca
This is an 8 count dance 💃🏻

@guaca

Requirements
1. Install Git & Node

@guaca
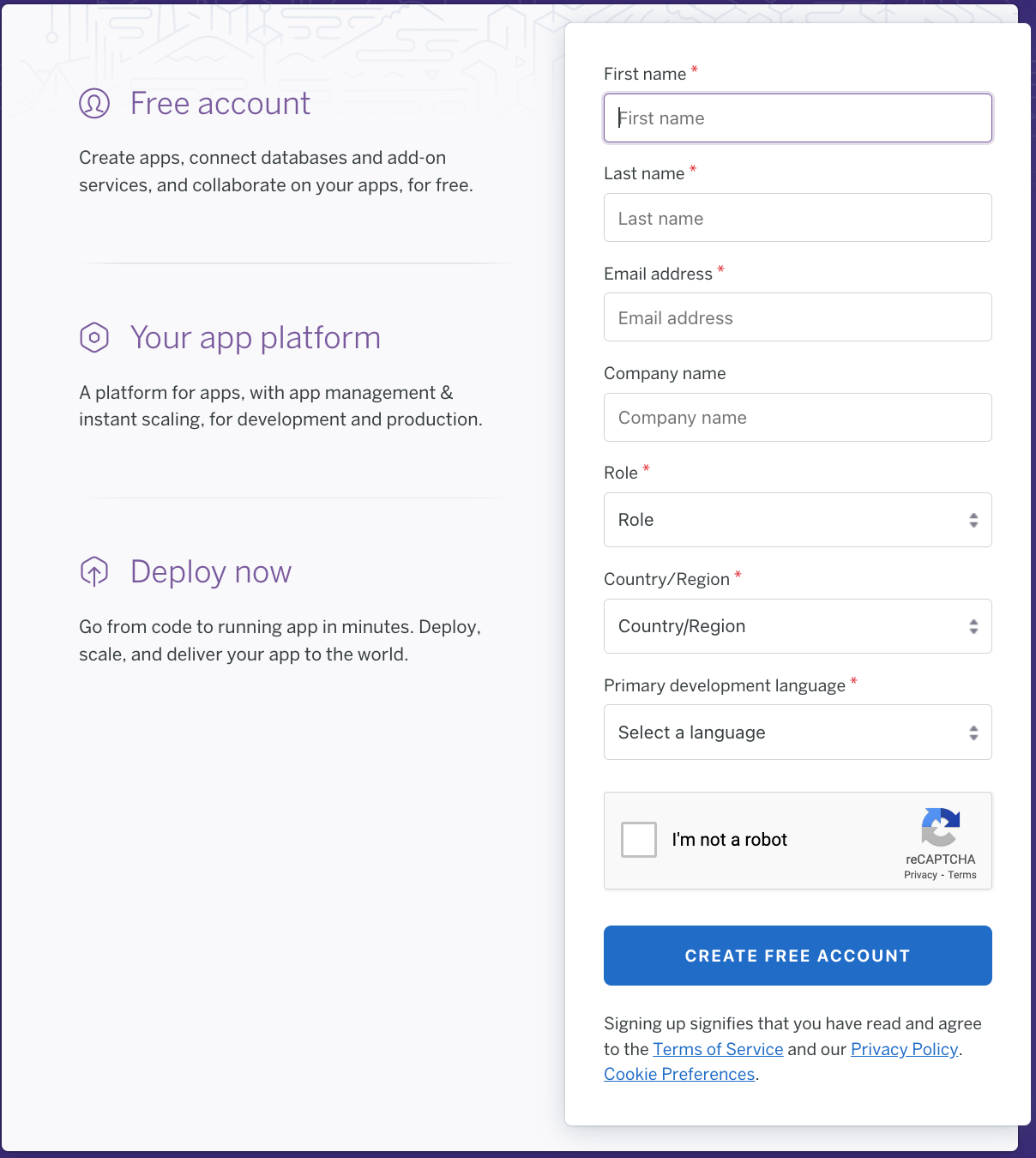
Heroku
2. Create a Heroku account


@guaca
Heroku
3. Install Heroku CLI


$ brew tap heroku/brew && brew install heroku
$ npm install -g heroku
@guaca
Heroku
4. Set up your lhci-heroku repo
# Create a directory and repo for your heroku project
mkdir lhci-heroku && cd lhci-heroku && git init
# Setup the LHCI files
curl https://raw.githubusercontent.com/GoogleChrome/lighthouse-ci/main/docs/recipes/heroku-server/package.json > package.json
curl https://raw.githubusercontent.com/GoogleChrome/lighthouse-ci/main/docs/recipes/heroku-server/server.js > server.js
# Create the project's first commit
git add package.json server.js && git commit -m 'Initial commit'
@guaca
Heroku
4. Set up your lhci-heroku repo
# Create a new project on heroku
heroku create
# Add a free database to your project
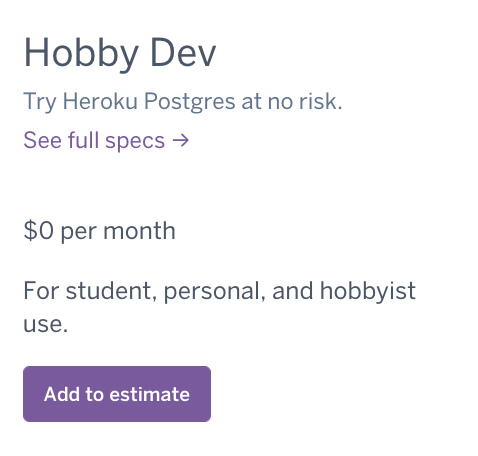
heroku addons:create heroku-postgresql:hobby-dev
# Deploy your code to heroku
git push heroku main
# Ensure heroku is running your app and open the URL
heroku ps:scale web=1
heroku open
@guaca
Heroku


@guaca
LHCI Server
5. Install LHCI CLI & launch lhci wizard
# Install the Lighthouse CI CLI.
npm install -g @lhci/cli
@guaca
LHCI Server
5. Install LHCI CLI & launch lhci wizard
$ lhci wizard
? Which wizard do you want to run? new-project
? What is the URL of your LHCI server? https://your-lhci-server.herokuapp.com/
? What would you like to name the project? My Project
? Where is the project's code hosted? https://github.com/myaccount/miproject
? What branch is considered the repo's trunk or main branch? main
Created project My Project (XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX)!
Use build token XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX to add data.
Use admin token XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX to manage the project. KEEP THIS SECRET!
@guaca
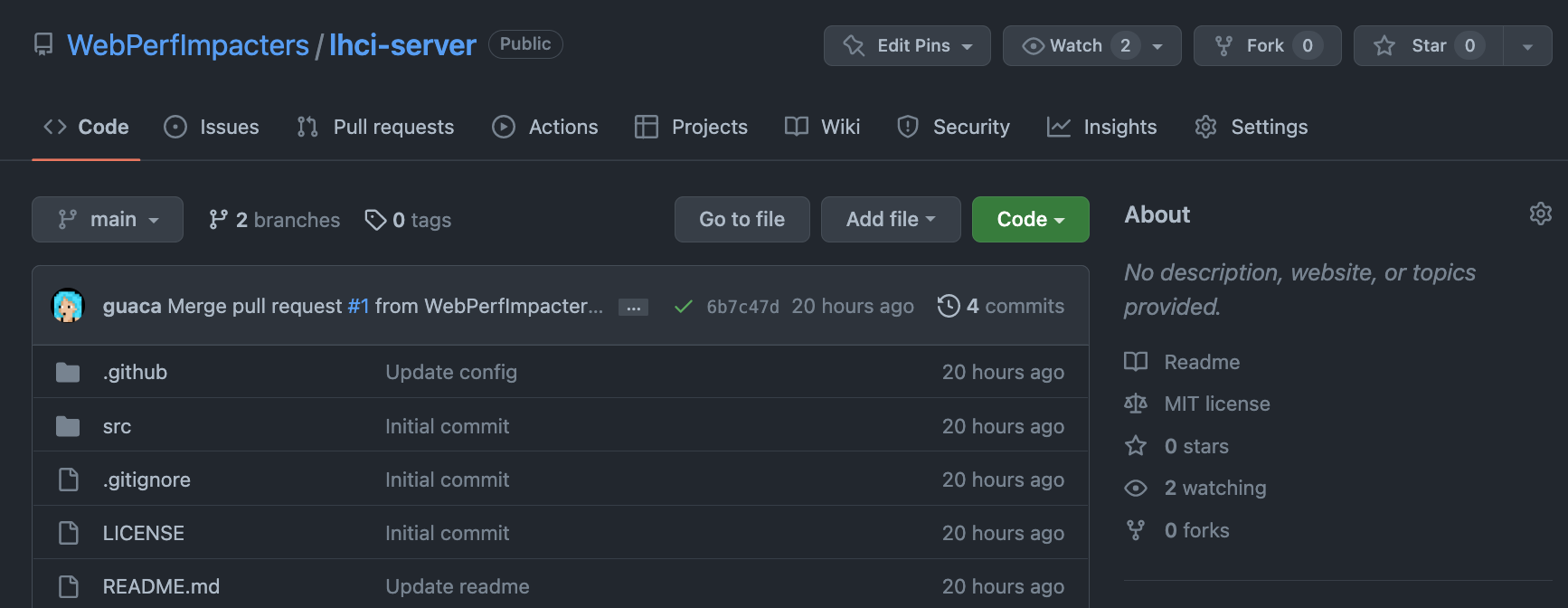
LHCI Server
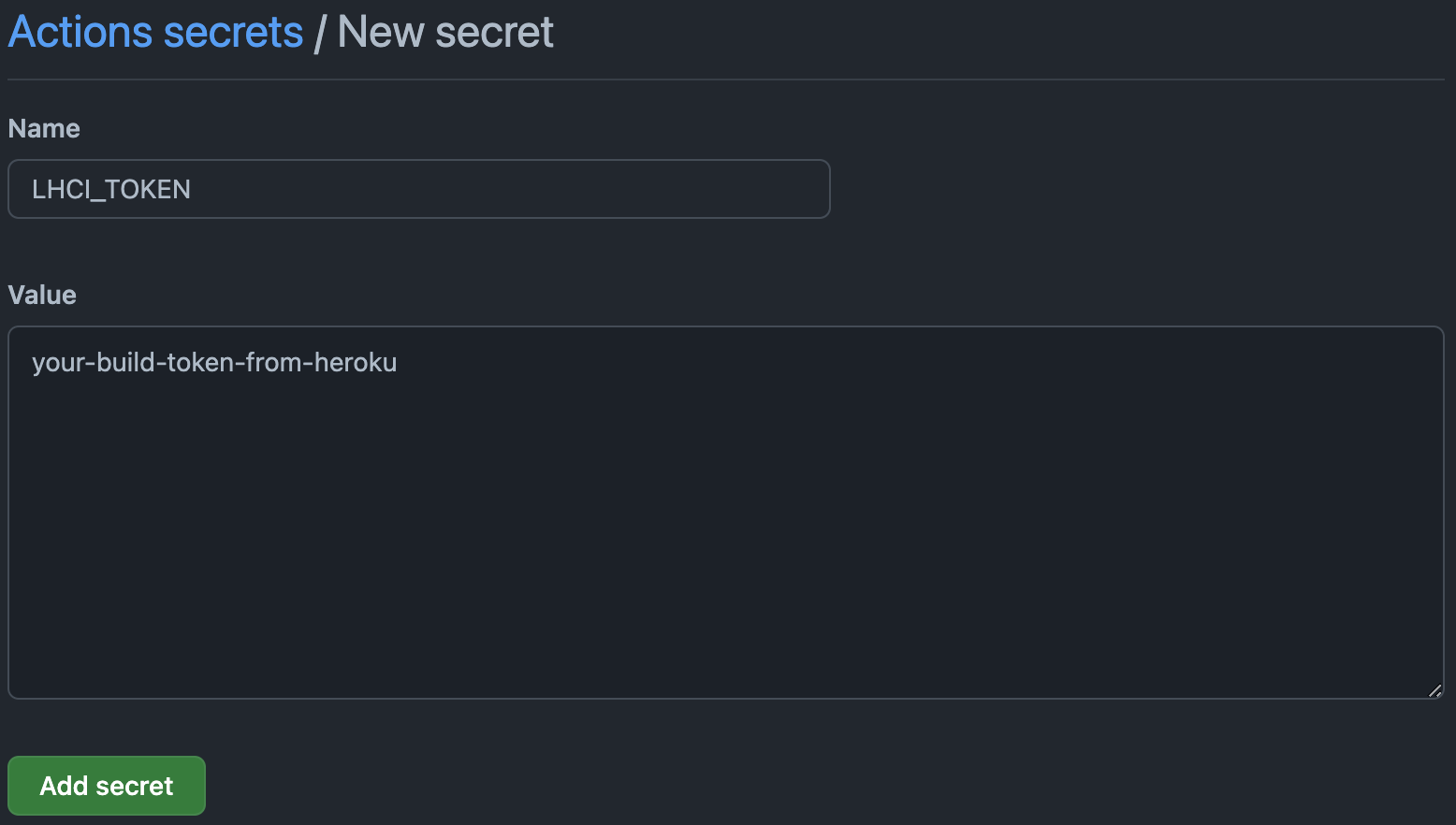
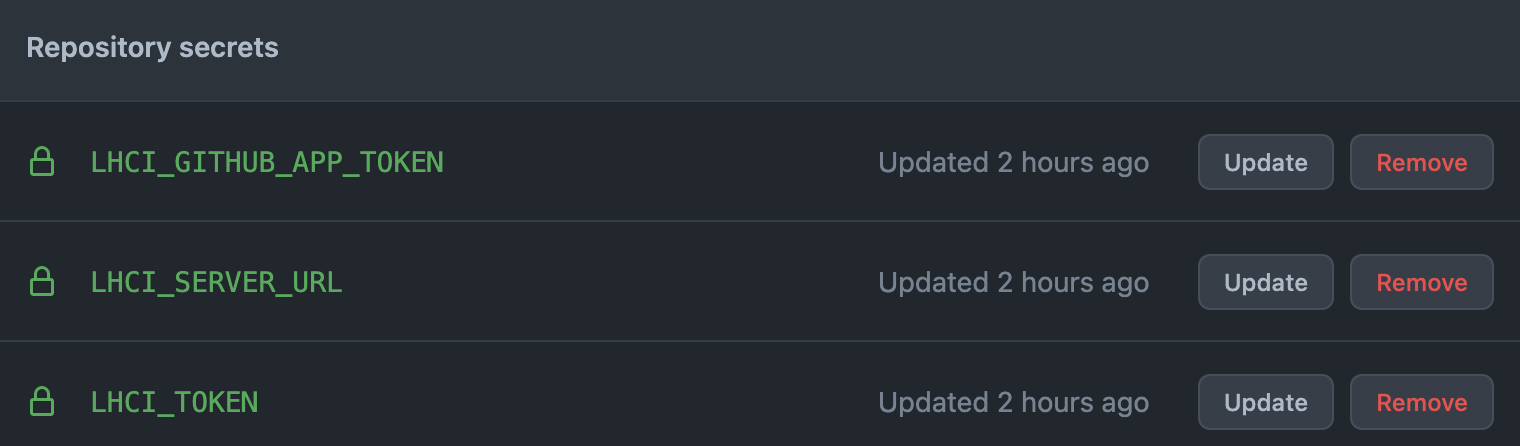
6. Create secrets on your GitHub repo

@guaca

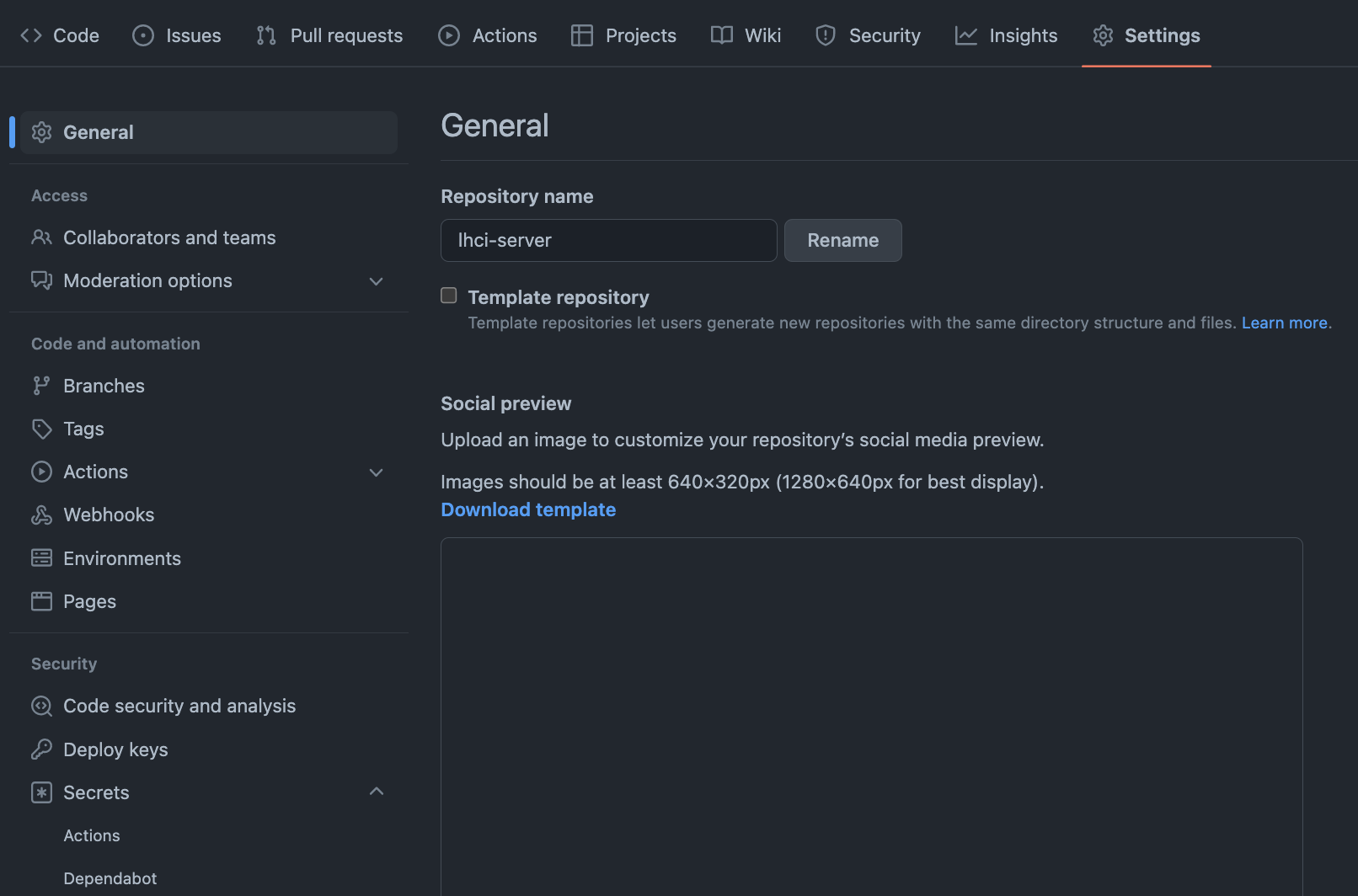
LHCI Server
6. Create secrets on your GitHub repo

@guaca

LHCI Server
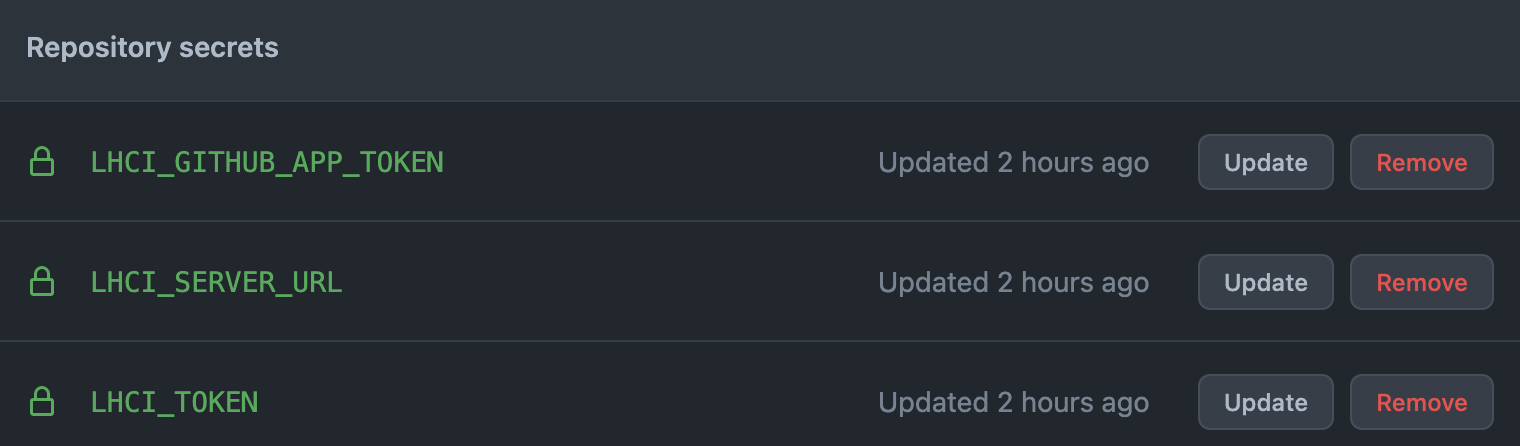
6. Create secrets on your GitHub repo

@guaca

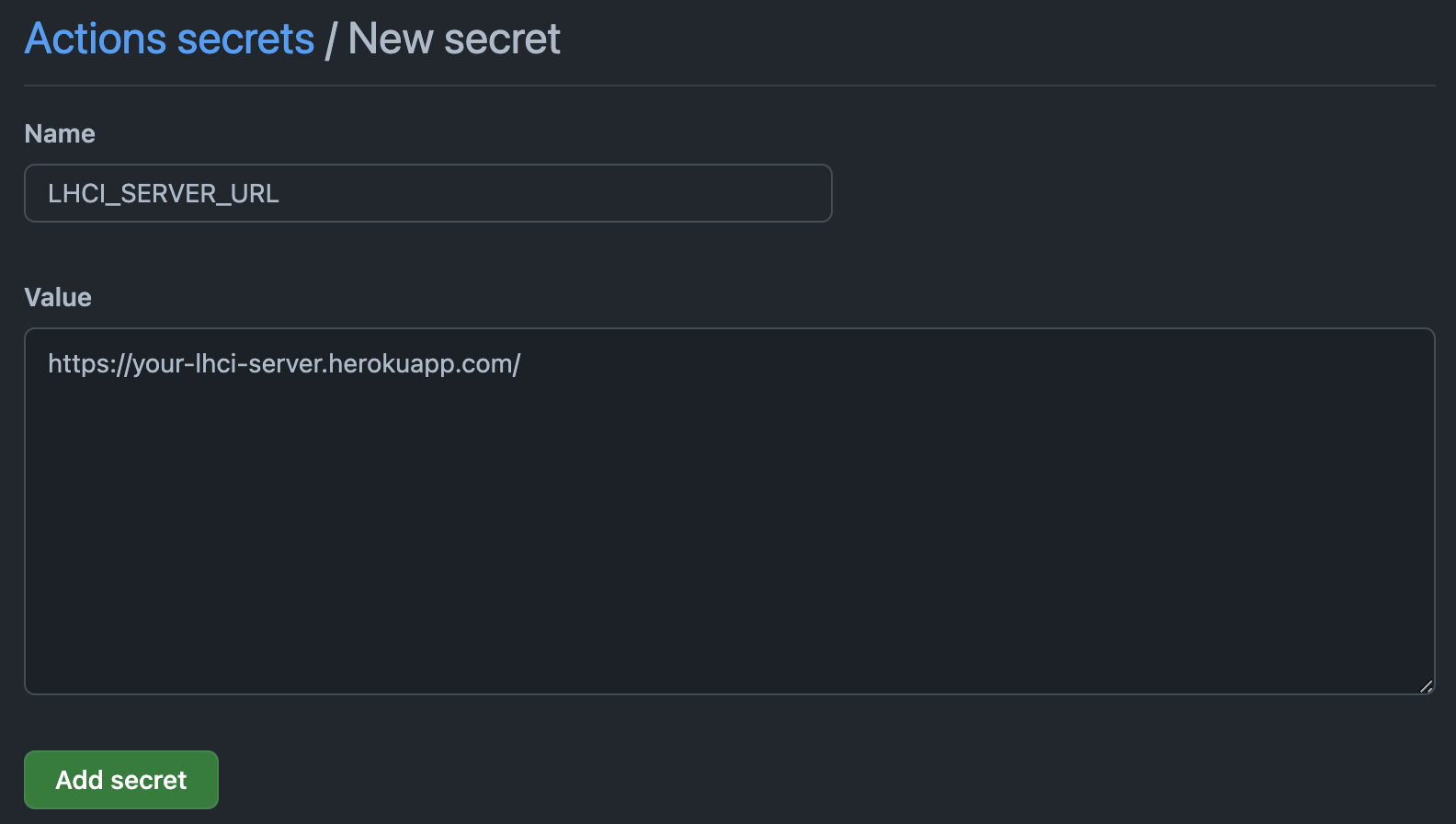
LHCI Server
6. Create secrets on your GitHub repo

@guaca

Server URL from Heroku
LHCI Server
6. Create secrets on your GitHub repo

@guaca

Server build token from Heroku
LHCI Server
6. Create secrets on your GitHub repo

@guaca


LHCI Server
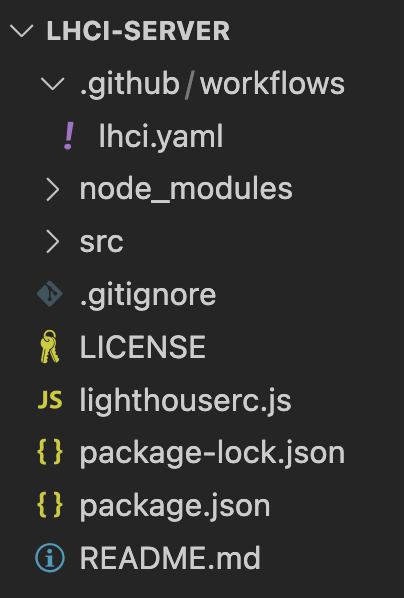
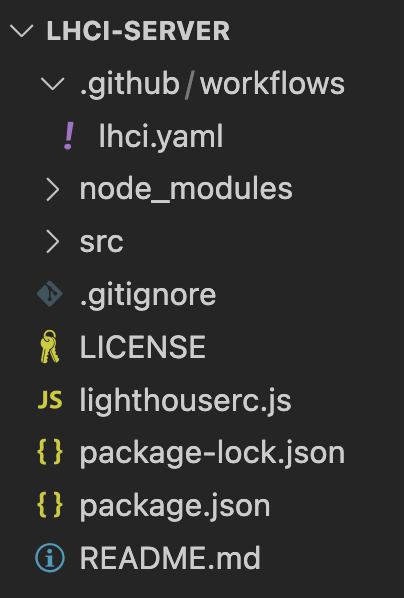
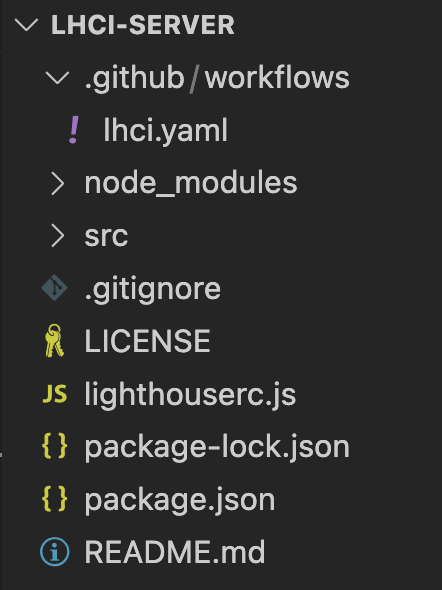
7. Create a new workflow on your project
lhci.yaml


@guaca
LHCI Server
7. Create a new workflow
lhci.yaml
name: Lighthouse CI Server Production
on: push
jobs:
lhci:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: actions/setup-node@v3
with:
node-version: 16.x
run: npm install
- name: Run Lighthouse CI
uses: treosh/lighthouse-ci-action@v9
with:
runs: 3
urls: |
http://localhost:3000/
http://localhost:3000/about/
http://localhost:3000/blog/
configPath: './lighthouserc.js'
serverBaseUrl: ${{ secrets.LHCI_SERVER_URL }}
serverToken: ${{ secrets.LHCI_TOKEN }}
uploadArtifacts: true
@guaca
LHCI Server
8. Create a new config file
lighthouserc.js

@guaca

LHCI Server
8. Create a new config file
lighthouserc.js

@guaca
module.exports = {
ci: {
collect: {
// collect options here
},
assert: {
// assert options here
},
upload: {
// upload options here
},
server: {
// server options here
},
wizard: {
// wizard options here
},
},
};LHCI Server
8. Create a new config file
lighthouserc.js

@guaca
module.exports = {
ci: {
collect: {
startServerCommand: "npm start",
},
assert: {
assertions: {
"categories:performance": ["warn", { minScore: 0.8 }],
"categories:seo": ["error", { minScore: 0.8 }],
"categories:pwa": "off",
"first-contentful-paint": ["warn", {"maxNumericValue": 2000}],
"dom-size": ["error", {"maxNumericValue": 3000}],
"resource-summary:script:size": ["warn", {"maxNumericValue": 300}],
"resource-summary:third-party:count": ["warn", {"maxNumericValue": 5}],
},
}
},
};
@guaca
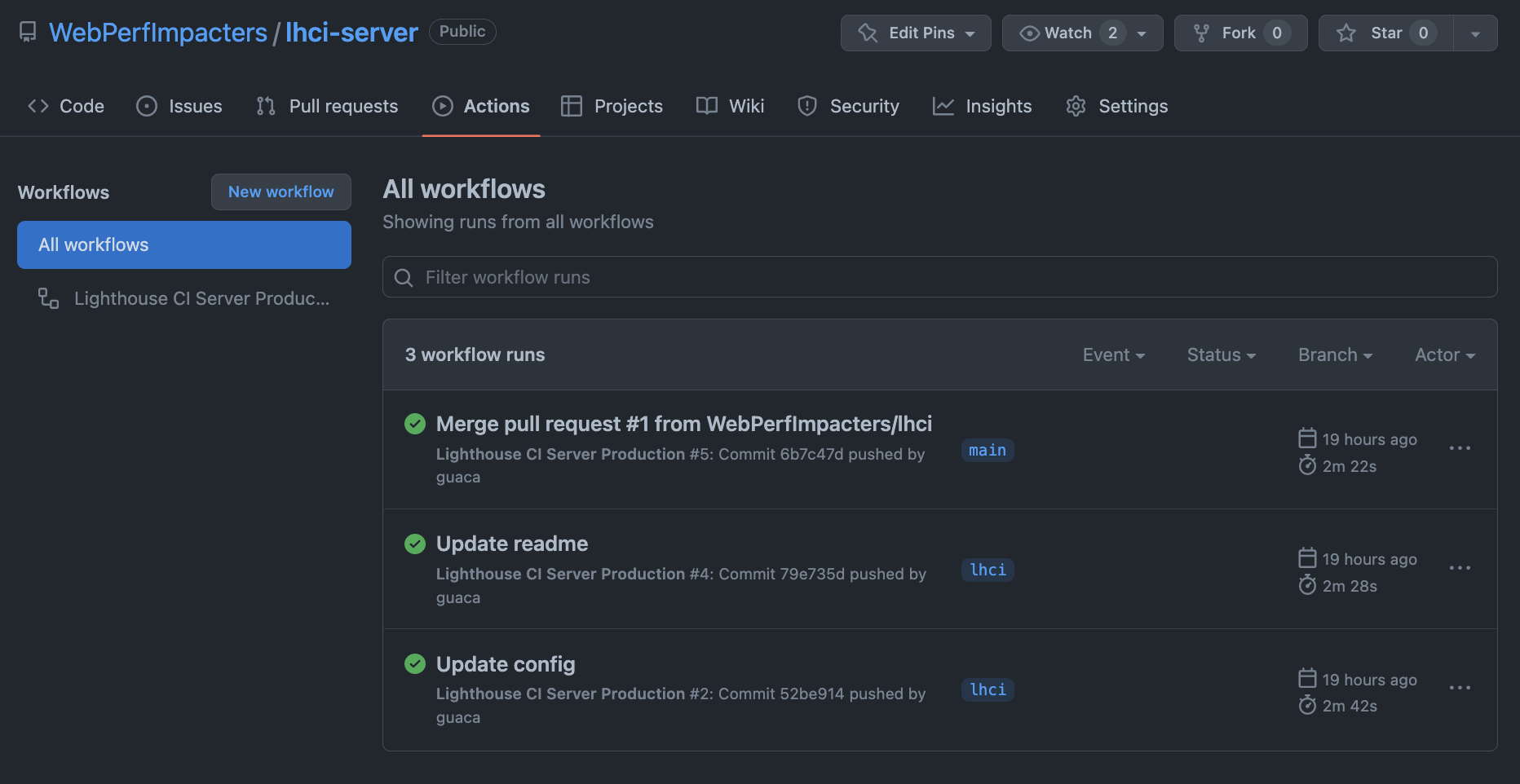
Once we push code to GitHub...


@guaca

Once we push code to GitHub...


@guaca
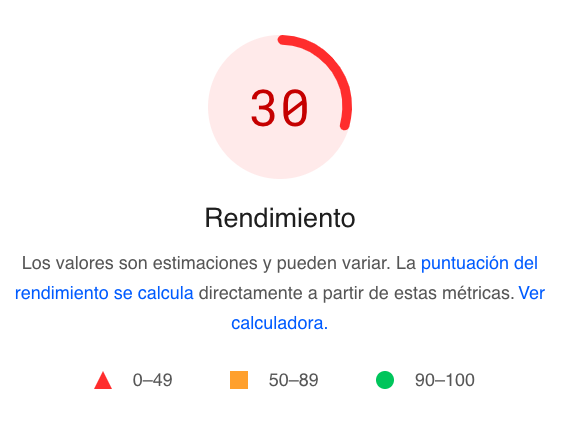
Once we push code to GitHub...

😱

@guaca
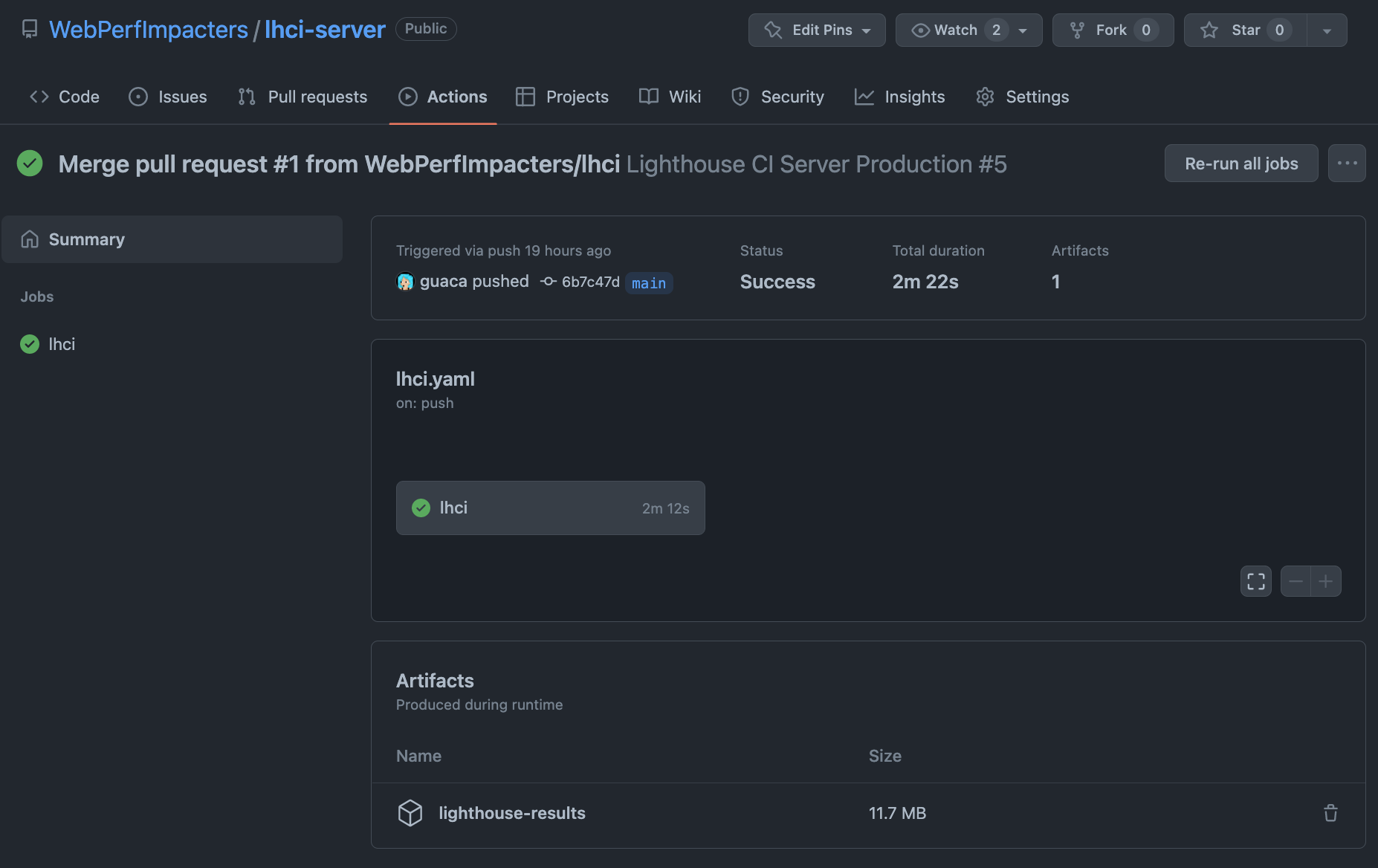
Once we push code to GitHub...


@guaca
Once we push code to GitHub...


@guaca
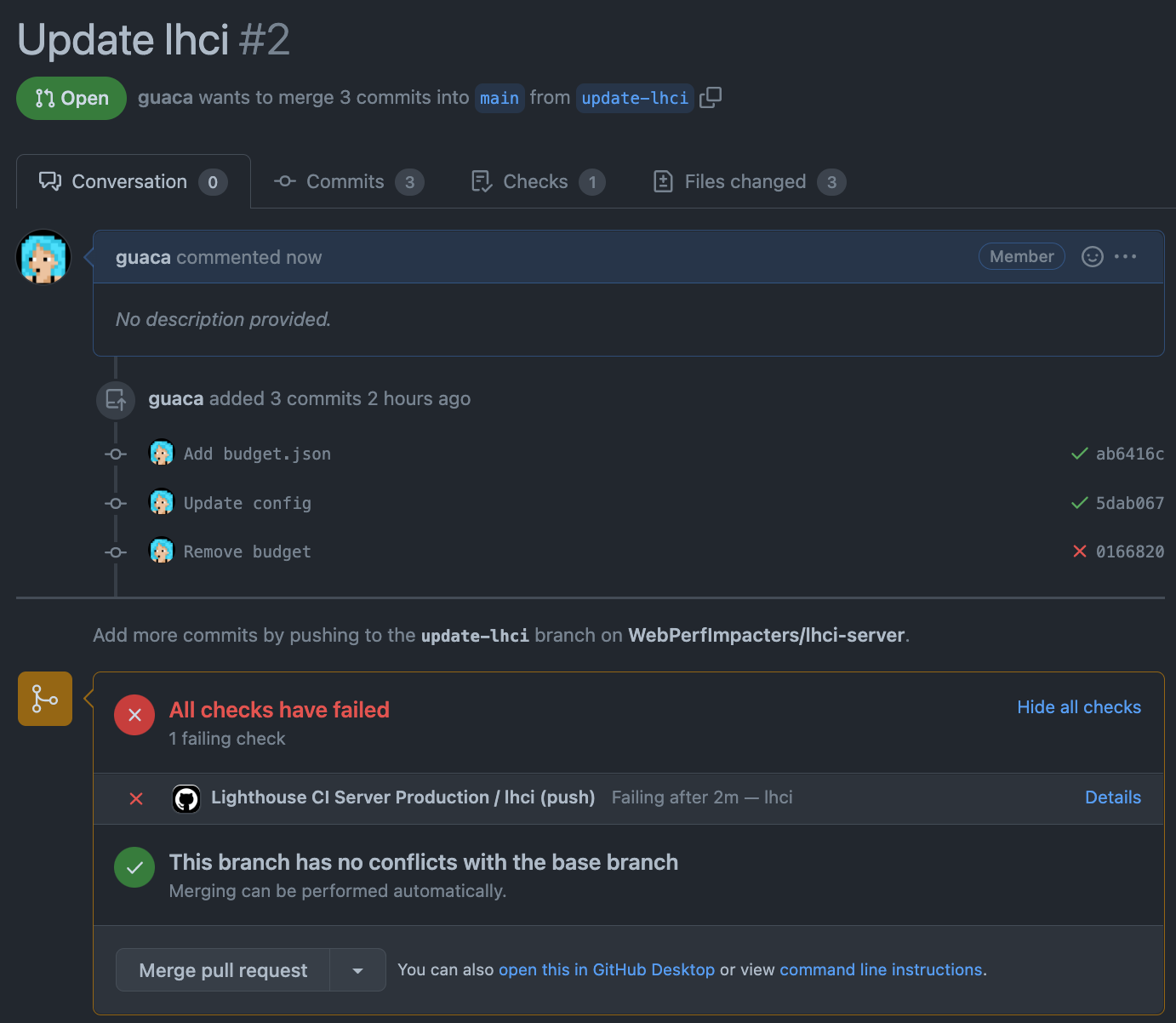
And when opening a pull request...

😱

@guaca

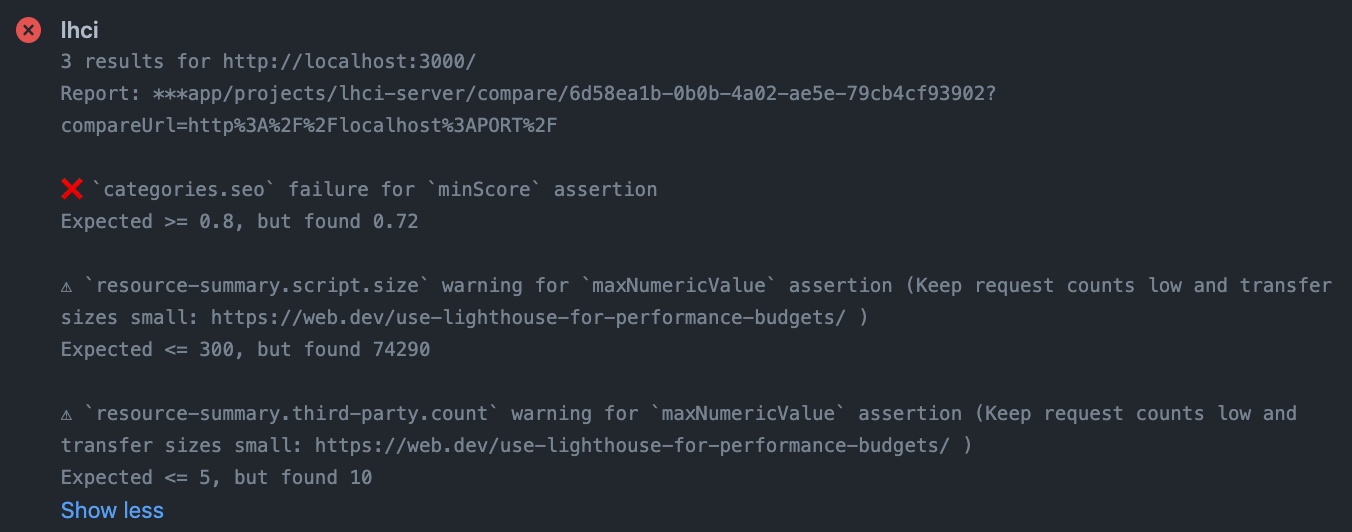
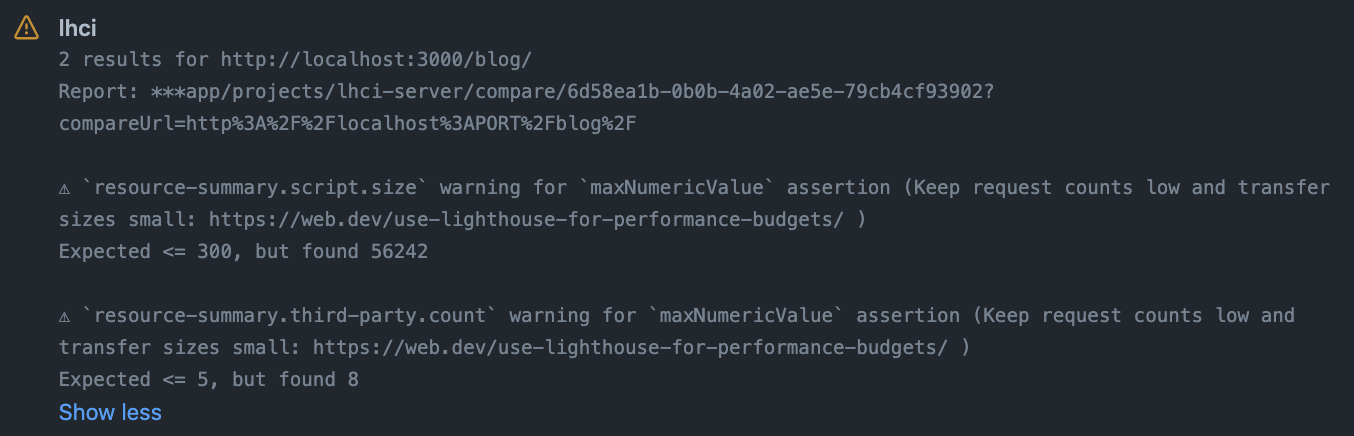
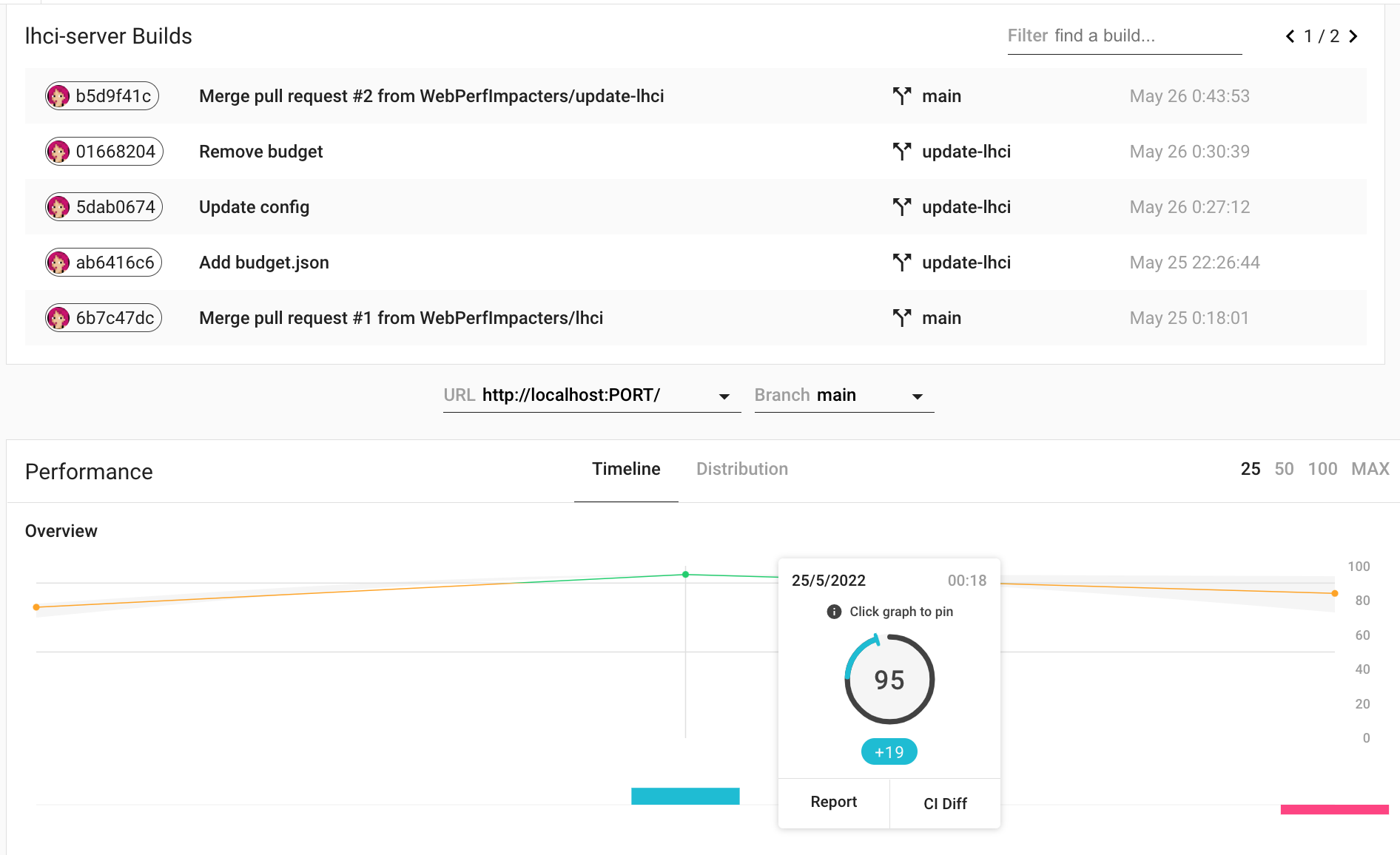
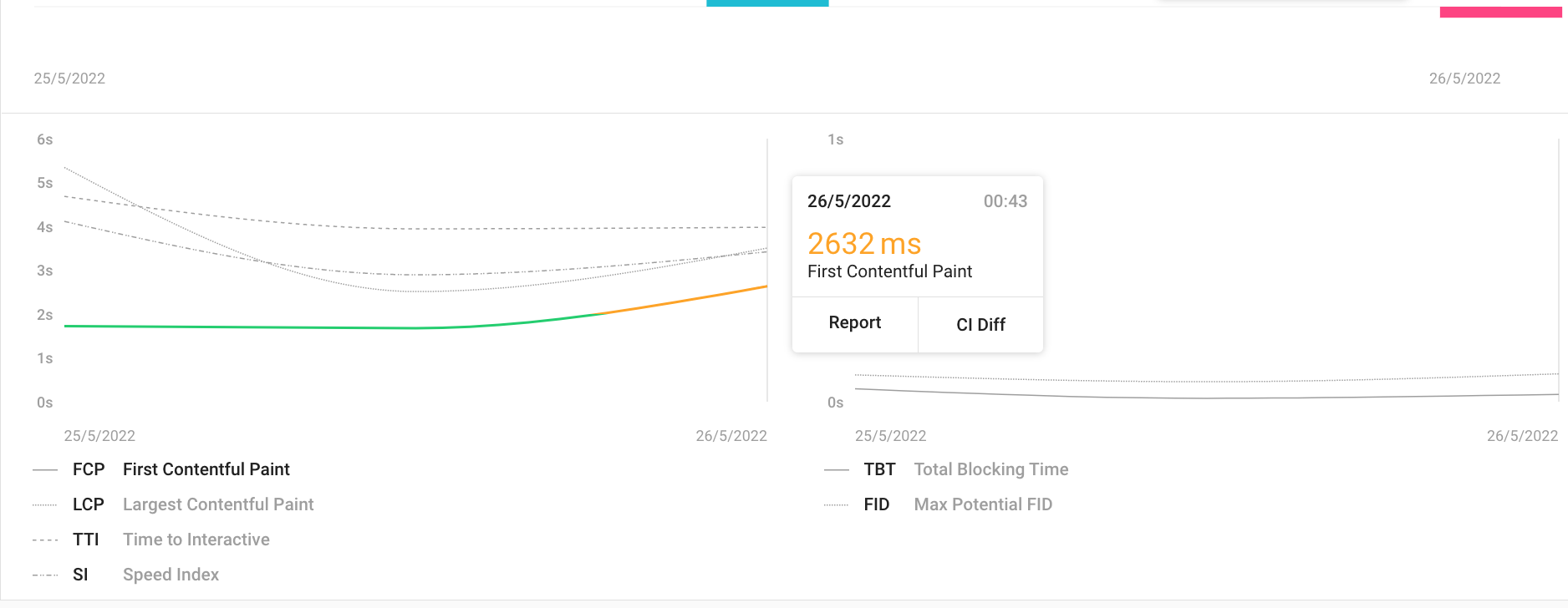
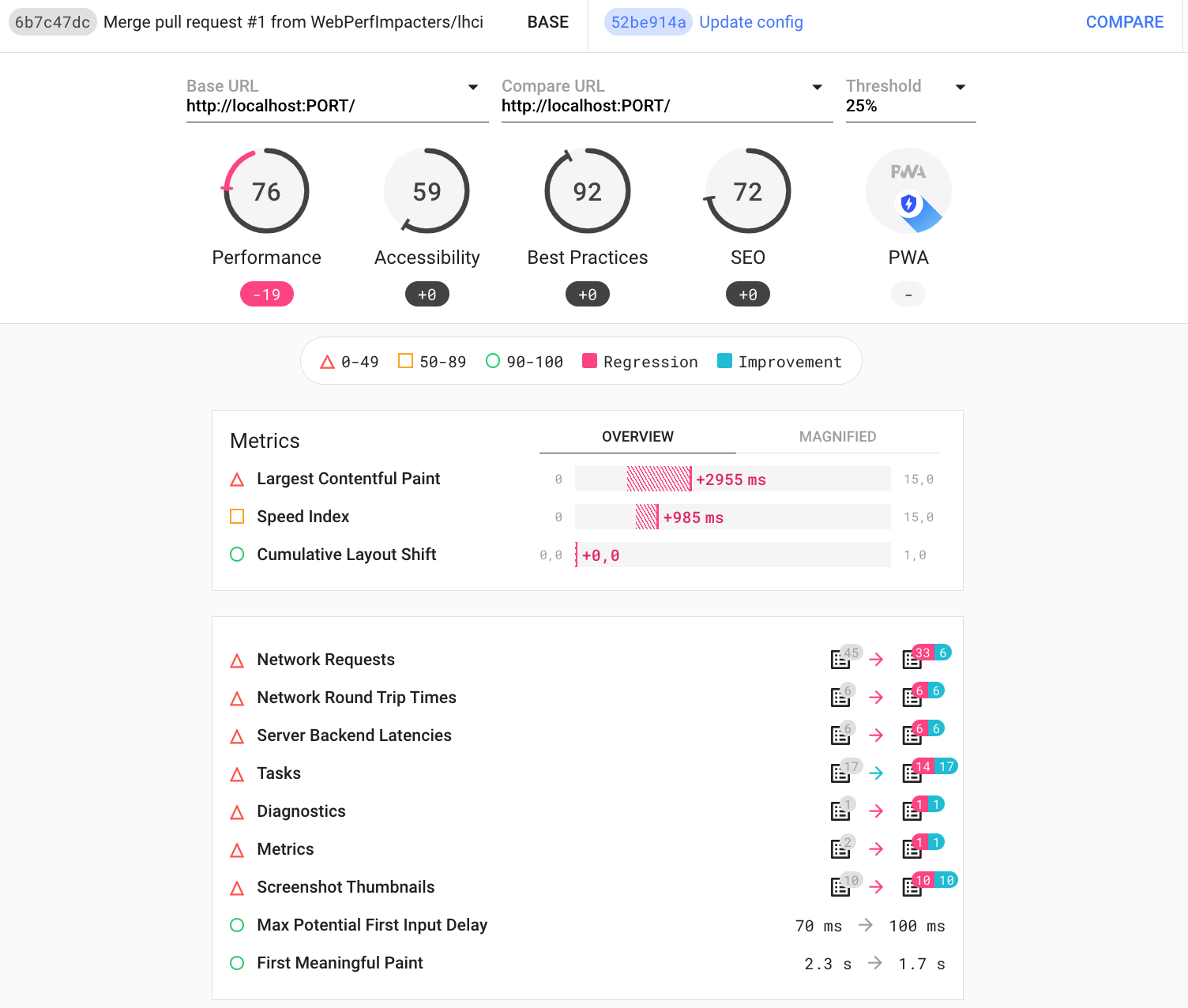
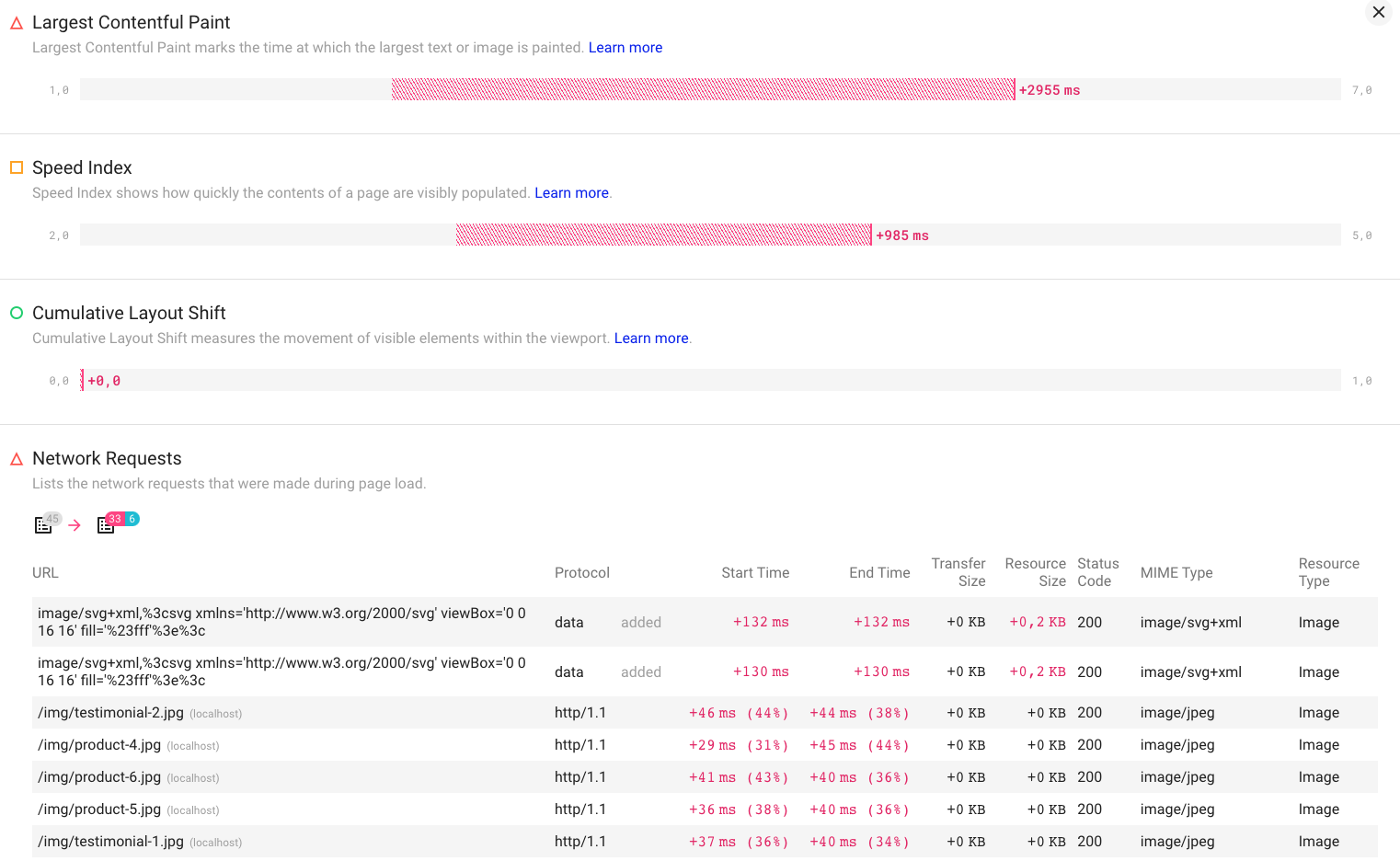
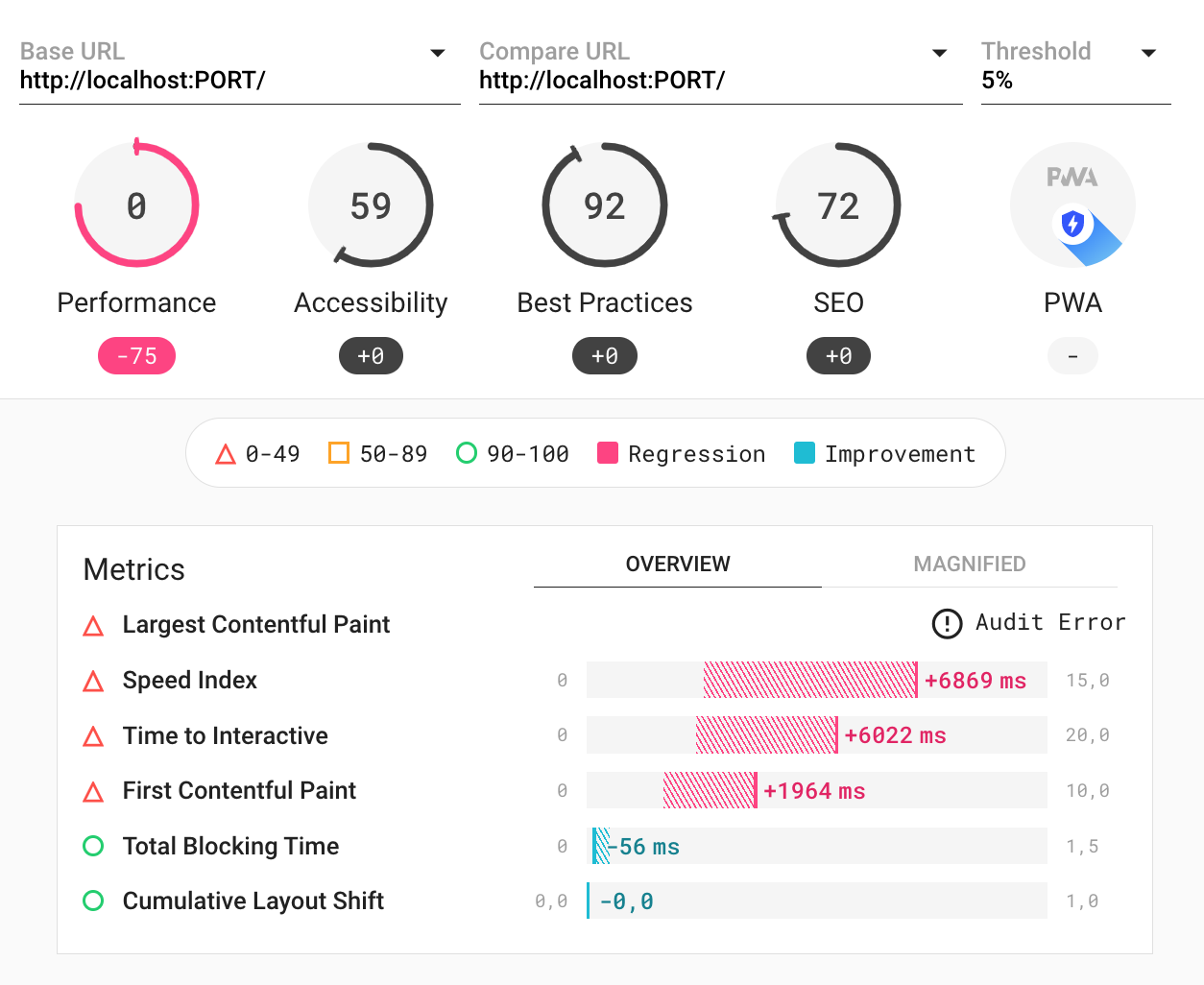
And... ✨ the magic begins! ✨


@guaca
And... ✨ the magic begins! ✨

@guaca
And... ✨ the magic begins! ✨


@guaca
And... ✨ the magic begins! ✨


@guaca
And... ✨ the magic begins! ✨


@guaca
And... ✨ the magic begins! ✨


@guaca
You got it! 💃🏻


@guaca
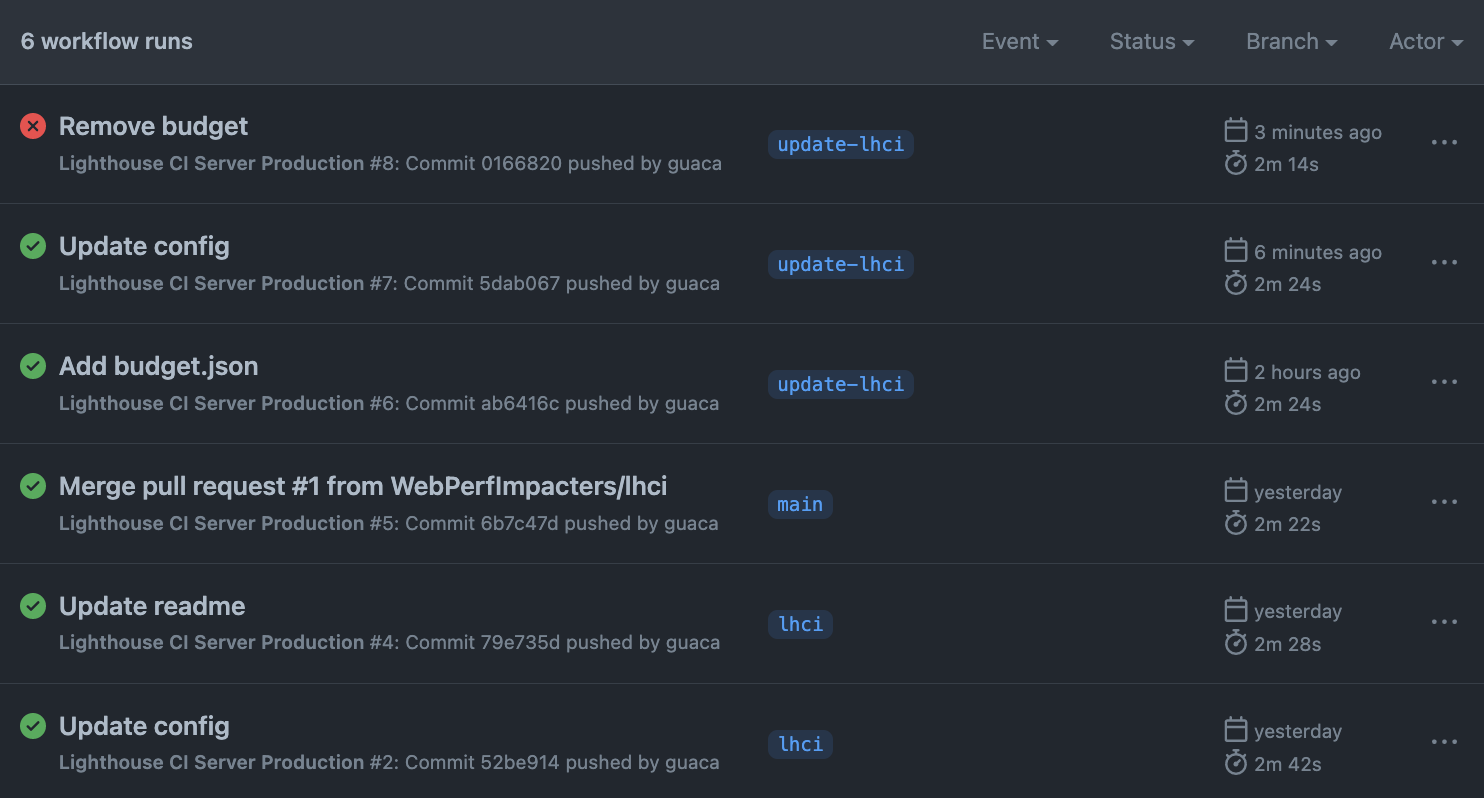
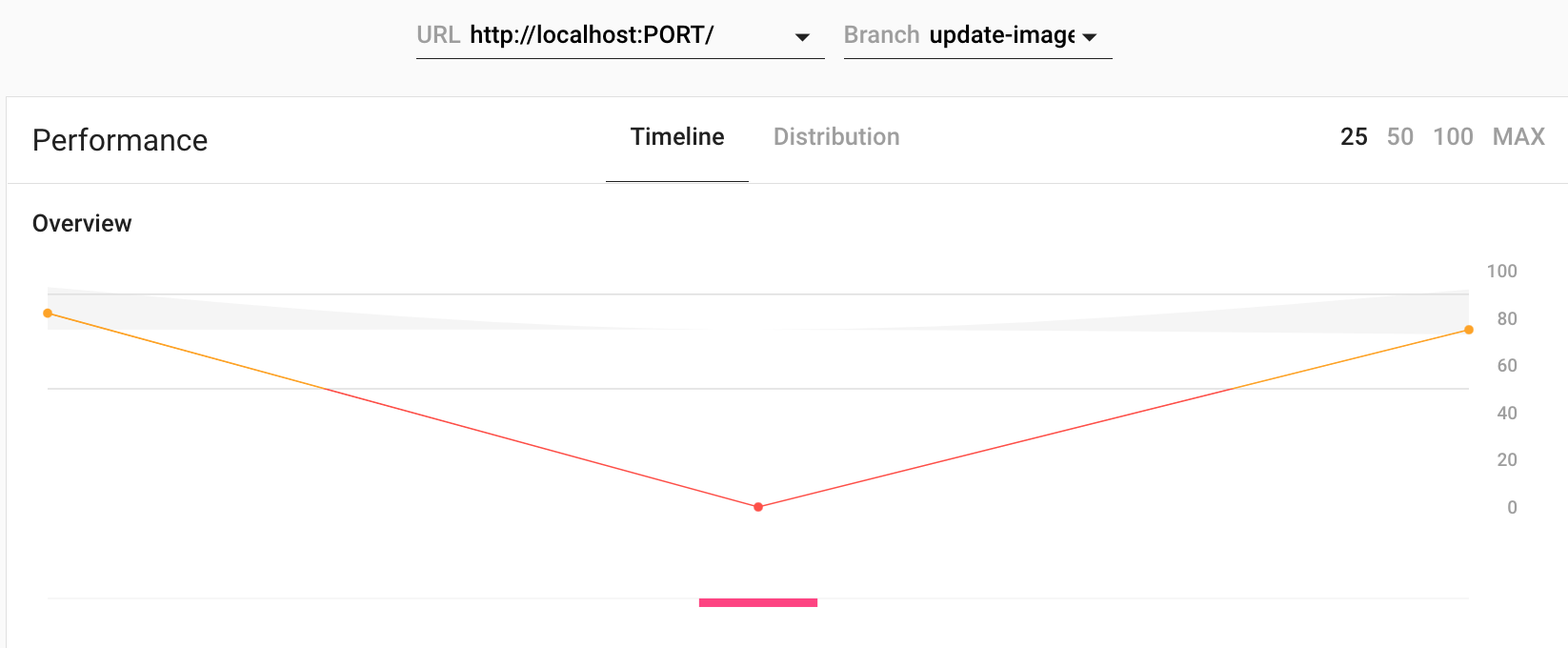
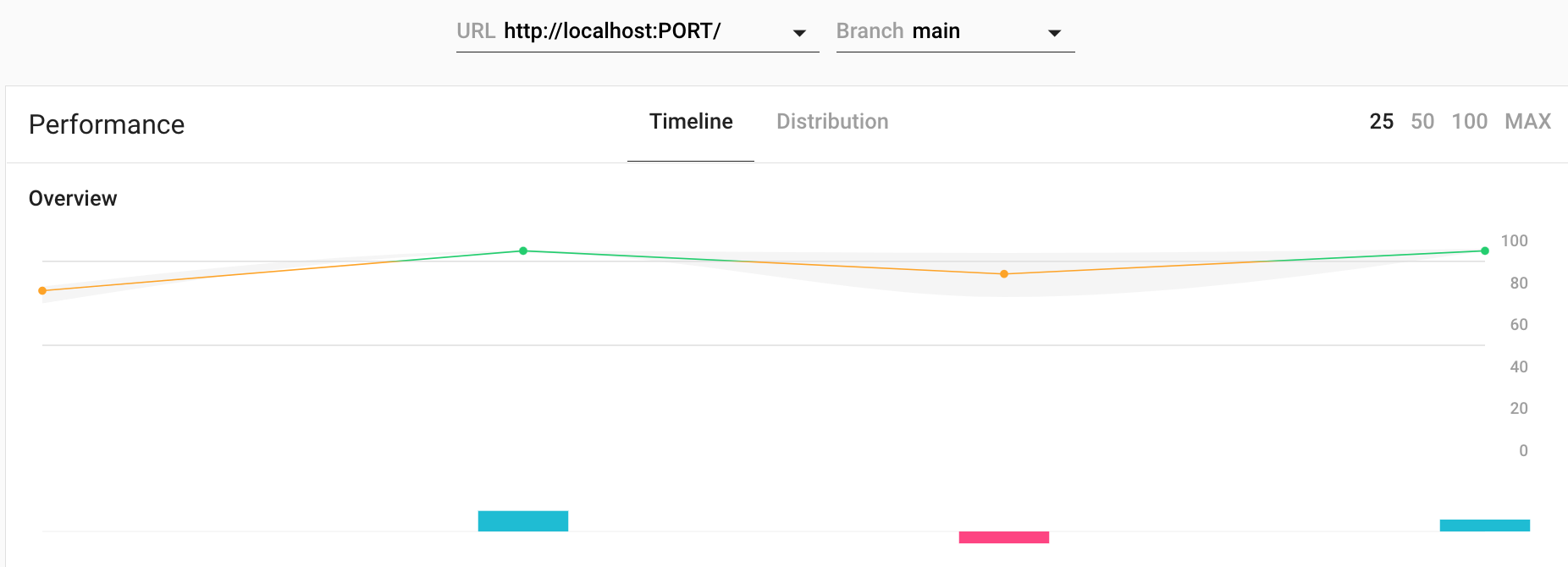
We won't destroy our WebPerf anymore


@guaca
We won't destroy our WebPerf anymore


@guaca
We won't destroy our WebPerf anymore


@guaca
We won't destroy our WebPerf anymore

Demo or
it didn't happen

@guaca


4. Key Takeaways
Key Takeaways
-
Web Performance Testing is a must to ensure we are not degrading our performance.
-
LHCI & GitHub actions allow us
-
To execute Lighthouse automatic audits when we push code to GitHub
-
To set thresholds on metrics or resources.
-
To block shipping code to production, if needed.
-
-
LHCI Server allows us to track the web performance evolution for each new implementation.

@guaca
Key Takeaways
Lack of knowledge
Lack of web performance culture


@guaca

Thank you!

Questions?
Resources
- LHCI Repo
https://github.com/WebPerfImpacters/lhci-server -
Demo
https://sleepy-refuge-09818.herokuapp.com/ - Lighthouse CI Documentation
https://github.com/GoogleChrome/lighthouse-ci - Lighthouserc Documentation
https://bit.ly/lhci-config -
Budget Documentation
https://bit.ly/lhci-budget - Heroku
https://signup.heroku.com/ - Treo’s Github Action
https://github.com/marketplace/actions/lighthouse-ci-action

